Joe Scotch
2017-06-18 23:19:12 UTC
I have a one-time need to create an animated GIF overlay on Windows from a
YouTube animation. I just did it the first way I thought of doing it.
I just ask your advice on how to improve the process using basic freeware
on Windows.
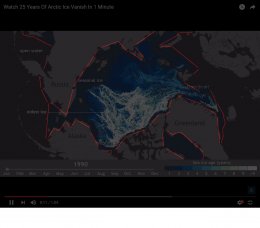
<1> Here is the original youtube video animation.
<2> Here are a few hundred same-sized JPEG screenshots every 1/10th of a
second using Irfanview freeware automation on Windows.
"Loading Image... "
"
<3> Here is the new layer that will be overlayed onto each of those JPG
screenshots drawn with Paint.net freeware.
"Loading Image... "
"
<4> Here is that same overlay file with the underlying layer removed so the
only layer left is the red lined boundary PDN file I want superimposed on
every screenshot (this file is a GIF only because the PDN would not
upload).
"Loading Image... "
"
<5> In Irfanview batch mode, I use "Add watermark image" to batch overlay
the single-layer boundary.pdn on top of every screenshot JPG file.
"Loading Image... "
"
<6> Assemble the JPGs into an animated GIF using ffmpeg from Imagemagick
freeware on Windows.
The convert command on Windows doesn't seem to be from Imagemagick.
https://stackoverflow.com/questions/3688870/create-animated-gif-from-a-set-of-jpeg-images
https://stackoverflow.com/questions/6230353/how-to-create-gif-animation-from-a-stack-of-jpgs
c:\> convert -delay 15 -loop 0 *.jpg animation.gif
So I'm stuck using ffmpeg which is from Imagemagick.
c:\> ffmpeg -f image2 -framerate 9 -i *.jpg out.gif
The last step is the part that isn't working since the files aren't being
found and all the help uses confusing %% syntax.
YouTube animation. I just did it the first way I thought of doing it.
I just ask your advice on how to improve the process using basic freeware
on Windows.
<1> Here is the original youtube video animation.
<2> Here are a few hundred same-sized JPEG screenshots every 1/10th of a
second using Irfanview freeware automation on Windows.
"Loading Image...
<3> Here is the new layer that will be overlayed onto each of those JPG
screenshots drawn with Paint.net freeware.
"Loading Image...
<4> Here is that same overlay file with the underlying layer removed so the
only layer left is the red lined boundary PDN file I want superimposed on
every screenshot (this file is a GIF only because the PDN would not
upload).
"Loading Image...
<5> In Irfanview batch mode, I use "Add watermark image" to batch overlay
the single-layer boundary.pdn on top of every screenshot JPG file.
"Loading Image...
<6> Assemble the JPGs into an animated GIF using ffmpeg from Imagemagick
freeware on Windows.
The convert command on Windows doesn't seem to be from Imagemagick.
https://stackoverflow.com/questions/3688870/create-animated-gif-from-a-set-of-jpeg-images
https://stackoverflow.com/questions/6230353/how-to-create-gif-animation-from-a-stack-of-jpgs
c:\> convert -delay 15 -loop 0 *.jpg animation.gif
So I'm stuck using ffmpeg which is from Imagemagick.
c:\> ffmpeg -f image2 -framerate 9 -i *.jpg out.gif
The last step is the part that isn't working since the files aren't being
found and all the help uses confusing %% syntax.