Asimov Isaac
2017-05-17 05:02:51 UTC
Hi, Tobias.
I have been looking for a *Horizontal *Tree plugin for a long time.
The plugins like "family-tree" or "list-tree" can only render vertical
list, such as:
- aaaa
- bbbb
- sss
- ooo
- cccc
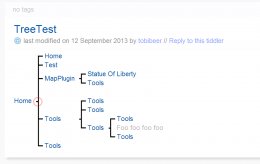
Fortunately, I found your post here, and the style in the picture below is
really the one I keep dreaming of.
However, unfortunately, all the links like " ***.tiddlyspace.com" are out
of date so I cannot access them.
Everything about the "NodeTreePlugin" or "treedg" is missing.
Would you like to tell me where to find them?
Or could you give me some advice, so I could display a horizontal tree just
with <ul> and <li>, instead of complex items like "root","branch", "entry"
and so on.
Thank you!
BTW, I do love the plugins on your website, especially the "plantuml"
plugin. They help me a lot.
Best regards,
Asimov
2017.05
åš 2013幎9æ12æ¥ææå UTC+8äžå5:04:42ïŒTobias BeeråéïŒ
I have been looking for a *Horizontal *Tree plugin for a long time.
The plugins like "family-tree" or "list-tree" can only render vertical
list, such as:
- aaaa
- bbbb
- sss
- ooo
- cccc
Fortunately, I found your post here, and the style in the picture below is
really the one I keep dreaming of.
However, unfortunately, all the links like " ***.tiddlyspace.com" are out
of date so I cannot access them.
Everything about the "NodeTreePlugin" or "treedg" is missing.
Would you like to tell me where to find them?
Or could you give me some advice, so I could display a horizontal tree just
with <ul> and <li>, instead of complex items like "root","branch", "entry"
and so on.
Thank you!
BTW, I do love the plugins on your website, especially the "plantuml"
plugin. They help me a lot.
Best regards,
Asimov
2017.05
åš 2013幎9æ12æ¥ææå UTC+8äžå5:04:42ïŒTobias BeeråéïŒ
Hi,
lines, just the slightes visual clue...
<Loading Image... >
>
* it will result in a lot of horizontal scrolling
* it will require more of a quote style left border with those branchy
things
* I guess, any second third level, etc... would have to be horizontal
again for readability's sake
Best wishes, Tobias.
* Before any vertical bar, having an horizontal bar centered on the
parent node,
I second that, guess I'd like it to see it like this with rather smallparent node,
lines, just the slightes visual clue...
<Loading Image...
* Having a syntax to do vertical diagrams instead of horizontal ones.
That's may be neat, too, but...* it will result in a lot of horizontal scrolling
* it will require more of a quote style left border with those branchy
things
* I guess, any second third level, etc... would have to be horizontal
again for readability's sake
Best wishes, Tobias.
--
You received this message because you are subscribed to the Google Groups "TiddlyWiki" group.
To unsubscribe from this group and stop receiving emails from it, send an email to tiddlywiki+***@googlegroups.com.
To post to this group, send email to ***@googlegroups.com.
Visit this group at https://groups.google.com/group/tiddlywiki.
To view this discussion on the web visit https://groups.google.com/d/msgid/tiddlywiki/05e59f40-d890-488b-9552-ead3a1f1d63e%40googlegroups.com.
For more options, visit https://groups.google.com/d/optout.
You received this message because you are subscribed to the Google Groups "TiddlyWiki" group.
To unsubscribe from this group and stop receiving emails from it, send an email to tiddlywiki+***@googlegroups.com.
To post to this group, send email to ***@googlegroups.com.
Visit this group at https://groups.google.com/group/tiddlywiki.
To view this discussion on the web visit https://groups.google.com/d/msgid/tiddlywiki/05e59f40-d890-488b-9552-ead3a1f1d63e%40googlegroups.com.
For more options, visit https://groups.google.com/d/optout.